
很多人在网站建设过程中总是会把自适应布局和响应布局混为一谈,不知道这两种网站布局是一样的,事实上,这两种布局之间的差异还是相当大的,在选择合适的布局时,你应该仔细理解。为了让你更多地了解这两种布局内容,易企达网络今天给大家分享下:响应式布局和自适应布局的4个区别
区别1.检测端口的分辨率不同。
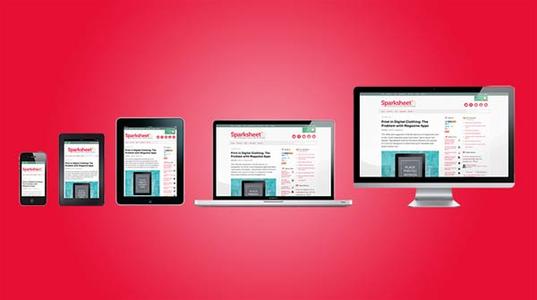
通过检测视口分辨率,自适应布局可以确定网站用户使用的设备是平板电脑、移动电话等,然后请求服务将其返回到的页面。在检测到视口分辨率后,响应式布局可以为不同的客户端处理客户端的代码,从而使网站的布局和内容彼此不同。
区别2.显示网页问题
自适应布局页面大小将固定,例如手机站点页面大小为640X1200,那么他只能按相同比例缩放大小,这可能会造成问题,当用户浏览网页设备屏幕太小时,会造成内容过度拥挤。响应式布局可以解决这个问题,他可以识别不同用户设备的屏幕大小,然后对网页设计进行相应的调整。
区别3.网站的网页大小
为了适应移动电话和计算机端的自适应站点布局,所以站点的页面大小在一定程度上是,例如,移动页面的大小需要小于768像素,而PC页面应该超过1024像素。而响应布局没有那么麻烦,可以解决一组网页。
区别4.网站所需的开发界面
如果采用适应性布局,为了满足所有市场用户的需求,需要根据不同的用户开发多套网页界面,这是浪费时间和金钱的。这种响应性的布局可以自我调整,因此客户界面开发一个界面就足够了,这样可以节省时间和金钱。
总之,响应性的网站布局要比自适应布局要好得多,但在实际的网站建设过程中,你会发现自适应比响应更符合企业建站的需要,这是因为你需要考虑很多状态的响应布局,站点建设规划需要很长的时间。自适应往往考虑几种状态,而不需要考虑长时间的网站建设规模。
以上就是易企达网络为大家介绍的响应式布局和自适应布局的4个区别总结,希望对大家有帮助,如果有任何疑问,敬请加微信或者来电咨询~
本文原地址:https://www.eqiday.cn/27573.html
郑重声明内容版权声明:除非注明,否则皆为本站原创文章。如有侵权联系进行删除!