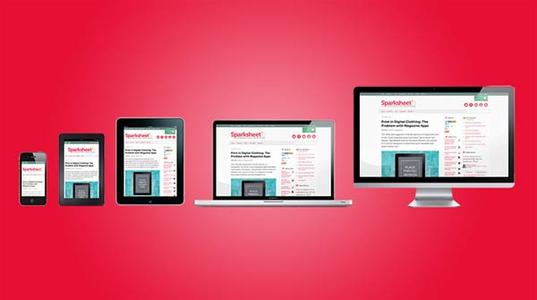
响应式设计可以说是近年来非常流行的网站建设方式。响应式网站设计是适应各种设备分辨率,达到最佳显示效果的方法。这样的设计理念已经存在了好几年了。2013年,响应式设计被广泛接受,大量呈指数级增长的网站开始应用这一设计理念。易企达小编和大家分享响应式网站:响应式网站设计的3点必要性
1:响应式网站设计流行趋势
响应设计不仅是趋势。虽然开发初期需要时间,但效果很好,可以帮助开发人员节省时间。应用响应式设计后,不需要同时建立PC网站和手机网站,更容易更新网站,因为一次更新就可以解决所有设备的问题。
2:响应式网站设计让网站适配更简单
响应式网站设计不仅适用于移动设备。响应式设计是在移动设备上呈现内容的技术,但它不是为移动设备设计的。响应式网站设计是针对整个网页的设计。如果开发人员认为响应式网页设计只针对移动设备,那么他们就错过了保持整体视觉体验的机会。然而,移动设备是整个响应设计的起点,但这只是设计和规划响应式网站的惯例。许多设计人员和开发人员发现在此基础上扩展设计更容易、更省时。
3:响应式网站设计更加灵活
灵活性是响应式网站设计的关键。网格系统灵活,字体灵活,图片灵活。如果你忽视这些因素,你的网站设计就会遇到困难。另外,当考虑设计灵活性时,处理不同浏览器的最佳方法是修改、添加或删除它们。对于一些非常小的设备,可以隐藏图像和内容以获得更好的体验。或者你可以选择一个简单的整体设计,让网站在设备上有一个统一的外观。记住,在开发和设计过程中,你的思维应该是灵活的。
优秀的响应性设计来自网格系统。使用网格系统并不是一个新概念。它自出现以来就得到了广泛的应用。响应式网站设计包括响应网格系统。网站可以按百分比或网格缩放,可以很好地完成规划工作。
以上就是易企达网络为大家介绍的响应式网站:响应式网站设计的3点必要性总结,希望对大家有帮助,易企达网络专业的互联网服务商,拥有经验成熟的网站建设技术团队,能够根据客户需求进行定制开发,深受广大客户的信赖与喜爱,敬请加微信或者来电咨询~
本文原地址:https://www.eqiday.cn/4524.html
郑重声明内容版权声明:除非注明,否则皆为本站原创文章。如有侵权联系进行删除!