
随着智能移动终端的快速更新发展,越来越多的人使用手机终端进行搜索,流量为王,把握移动终端流量就是顺势而为。符合当前搜索引擎流量转移的趋势。SEO最重要的是什么?有必要对移动网站的排名进行适当的搜索引擎优化。
手机站排名怎么做?手机站SEO的6个小技巧
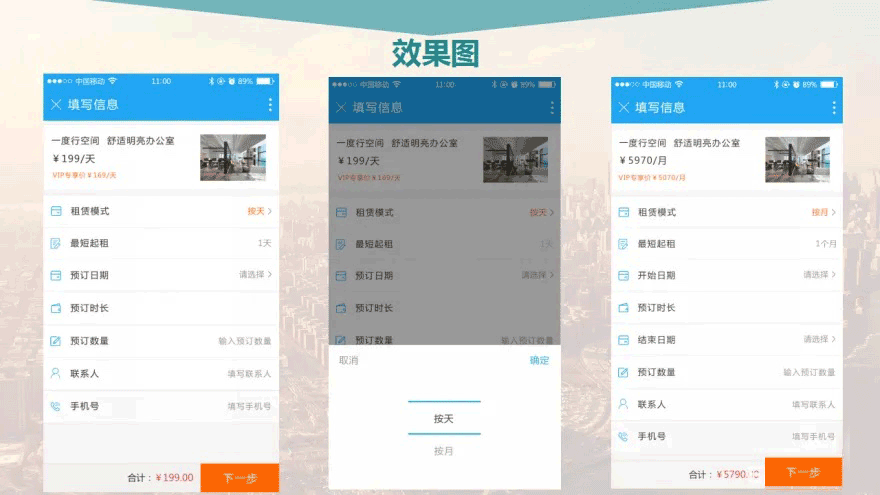
1.手机站一定要简洁大方
用户在手机上浏览内容,或者在平板电脑上使用更大的屏幕,但没有普通电脑屏幕那么大,所以移动站的页面应该设计需要更简单,特别是对于需要下载的网站,手机站上的下载按钮应该清楚地放在用户面前。此外,内容页面不应该太长,因为用户使用手机浏览网站的时间不长,有些人或许还在车里看,流量和网络速度都有一定的限制,所以这是一个问题。如果你能用一个词和一张图片来解决它,就不要做长篇大论。
2.移动站点定位和页面设计
除页面大小和呈现形式不同外,移动站点和PC网站必须要深挖用户的需求。同时考虑网站的响应速度,整个页面最好使用div+css编写代码。为了方便流量,尽量不要使用flash或者过多的js代码,这使得搜索引擎取不太友好。此外,许多移动浏览器不支持它。Flash播放。手机flash插件需要单独安装,用户怎么能有这么多时间等待呢?对于商城类的手机站来说,除了以上几点,最重要的支付页面一定是傻瓜式的简化,这可以参考大厂的做法,他们给用户的页面绝对是经过大量的测试和体验用户任何的成熟页面。
3.禁用弹框因为作为用户真的很反感
弹窗的话,PC站着的用户已经够烦人了。如果你在手机或平板电脑上这样做,那里就有弹出窗口,用户真的无语了,“让我们进去,但不要让我们安心看。”
4.哪种网络语言更适合移动网站?
H5作为移动网站绝对是当下用的最多最适合的解决方案,不过只要用户体验好,其他语言也不是不可以考虑,反正一切为实现最佳的用户体验产品。
5.url路径必须标准化
url层级不要过多,过深的层级不利于蜘蛛爬行,尽量设置简单易懂也不要用中文,因为中文可能会有编码问题导致一些页面打不开的问题。页面url链接跳转最好是正常格式的目标url,不要中间进行跳转。
6.做好浏览器兼容调试工作
一般来说手机建站有xhtml、html5、wml三种协议,最好使用规范化、标准化的协议格式,避免造成不必要的麻烦。当然也可以做多个版本的站点,站点进行不同版式的自动适配。
7.其他小细节
7.1 专属手机网站头部标签
在移动网站主页或频道主页的网页代码中keywords.description最好加上与PC端有区别meta标签和关键字,每个页面的关键字和描述就像传统的PC端网站,做好有针对性的细化工作。
7.2 减少死链
如果没有内容,最好使用状态码,如404.403;如果内容链想要重新定位到主页,最好通过302跳转或者使用javascript跳转。
本文原地址:https://www.eqiday.cn/138780.html
郑重声明内容版权声明:除非注明,否则皆为本站原创文章。如有侵权联系进行删除!